Administración de componentes web
¿Cómo administrar los componentes web?
Para brindar a nuestros clientes diferentes opciones y servicios que brinden una mejor experiencia dentro del sitio web podemos implementar el plugin "Arrendasoft web components API".
Palabras clave:
shortcode: códigos cortos que se utilizan para insertar plugins o componentes dentro del sitio web
Insertar un shortcode en una página:
Para insertar un shortcode en una página de wordpress nos dirigimos al menú de páginas y en el listado de páginas que el sistema muestra seleccionamos la que necesitamos editar, ya estando en el formulario de edición de la página podemos modificar o agregar el código a usar.
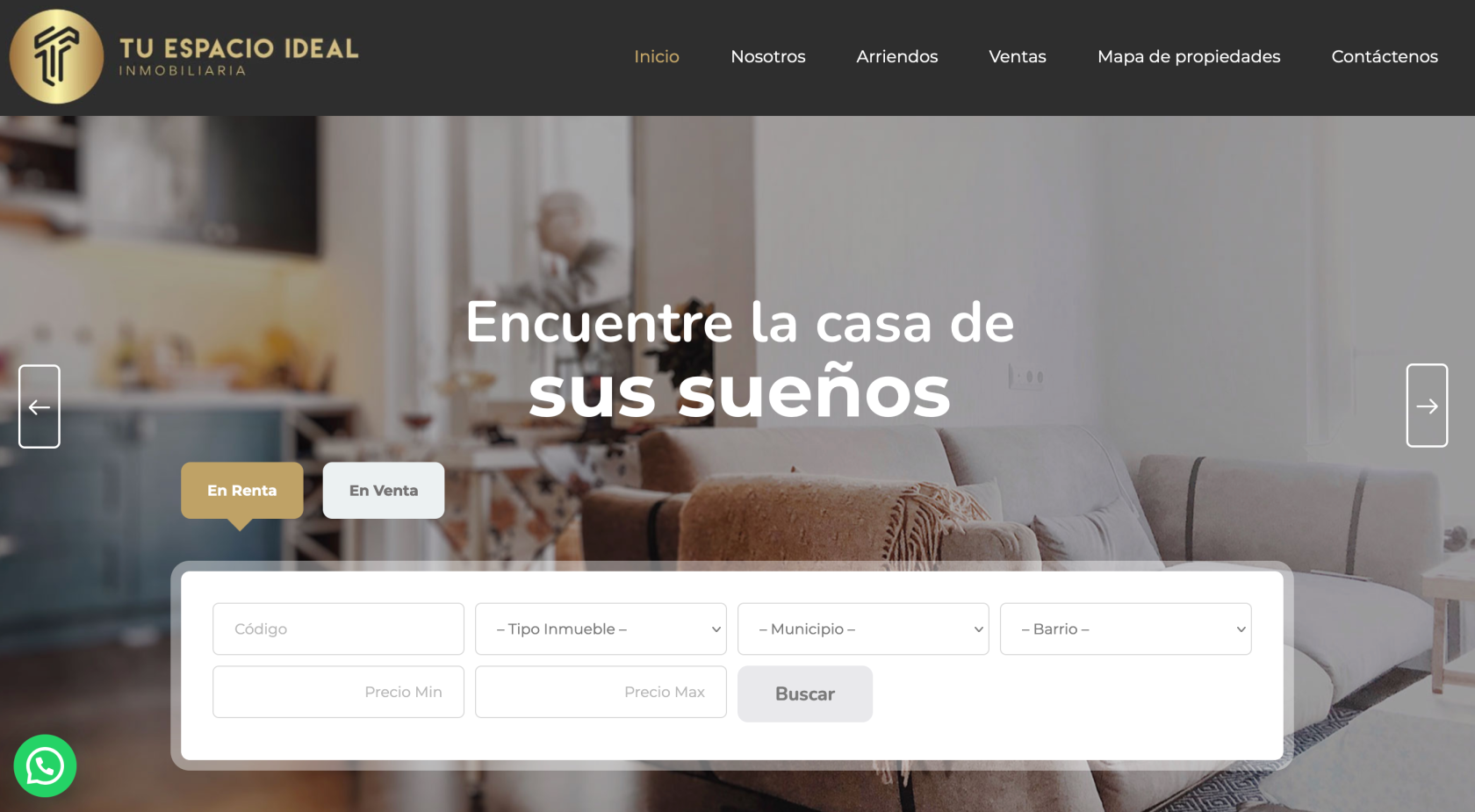
Inicio:
La página principal presenta el buscador, propiedades destacadas, enlaces útiles, información general de la inmobiliaria y datos de contacto. Para insertar estos componentes del plugin en el inicio del portal debemos agregar los siguientes shortcodes a la página que se carga en el inicio:
- Buscador simple: [arrendasoft_web_components_api component="simple-search"].
- Propiedades destacadas: [arrendasoft_web_components_api component="featured-properties"].
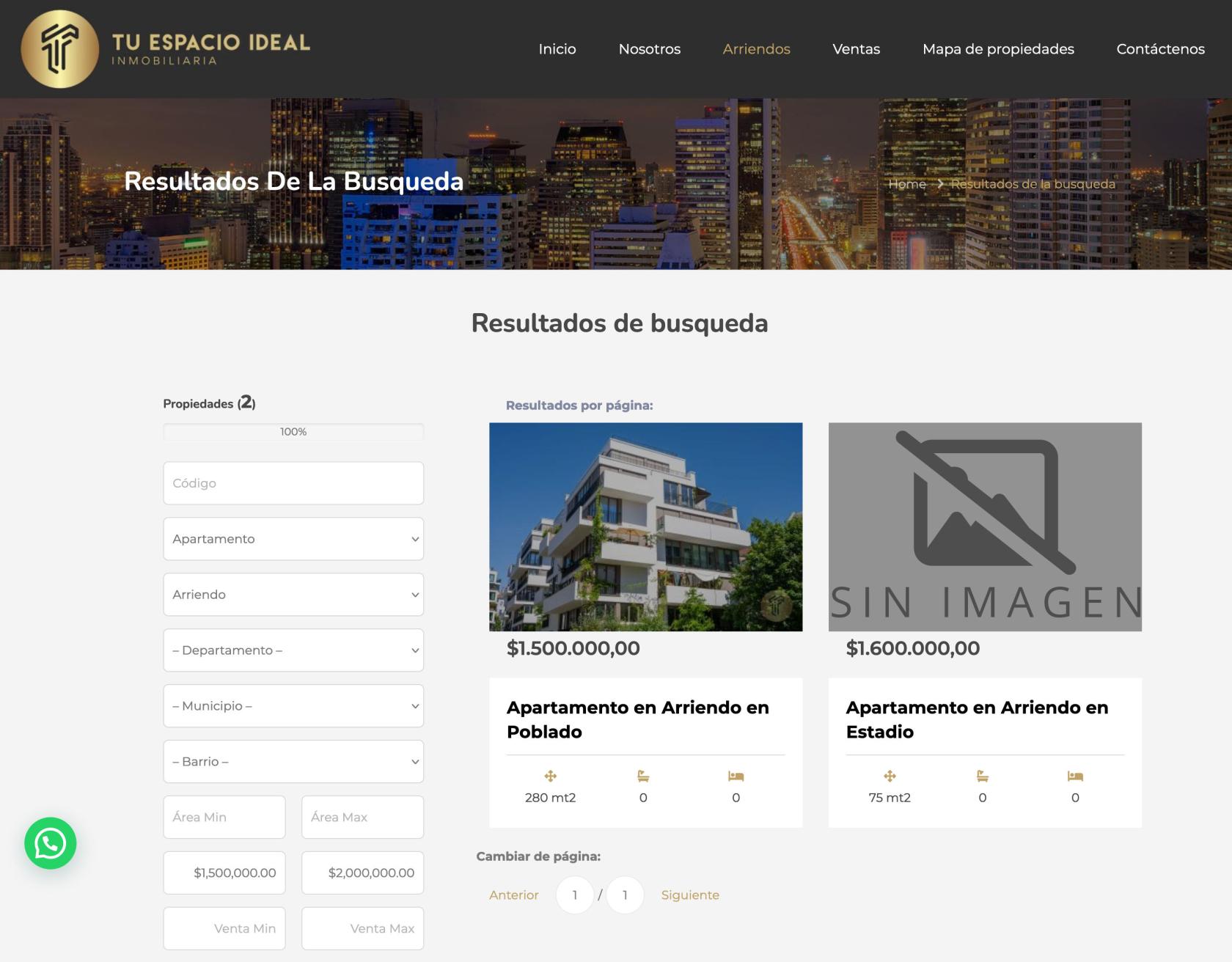
Buscador:
Facilita la búsqueda de propiedades en venta y alquiler, con filtros por código, tipo de inmueble, barrios, y rango de precio, para usar este componente debemos insertar en una página el shortcode [arrendasoft_web_components_api component="simple-search"].
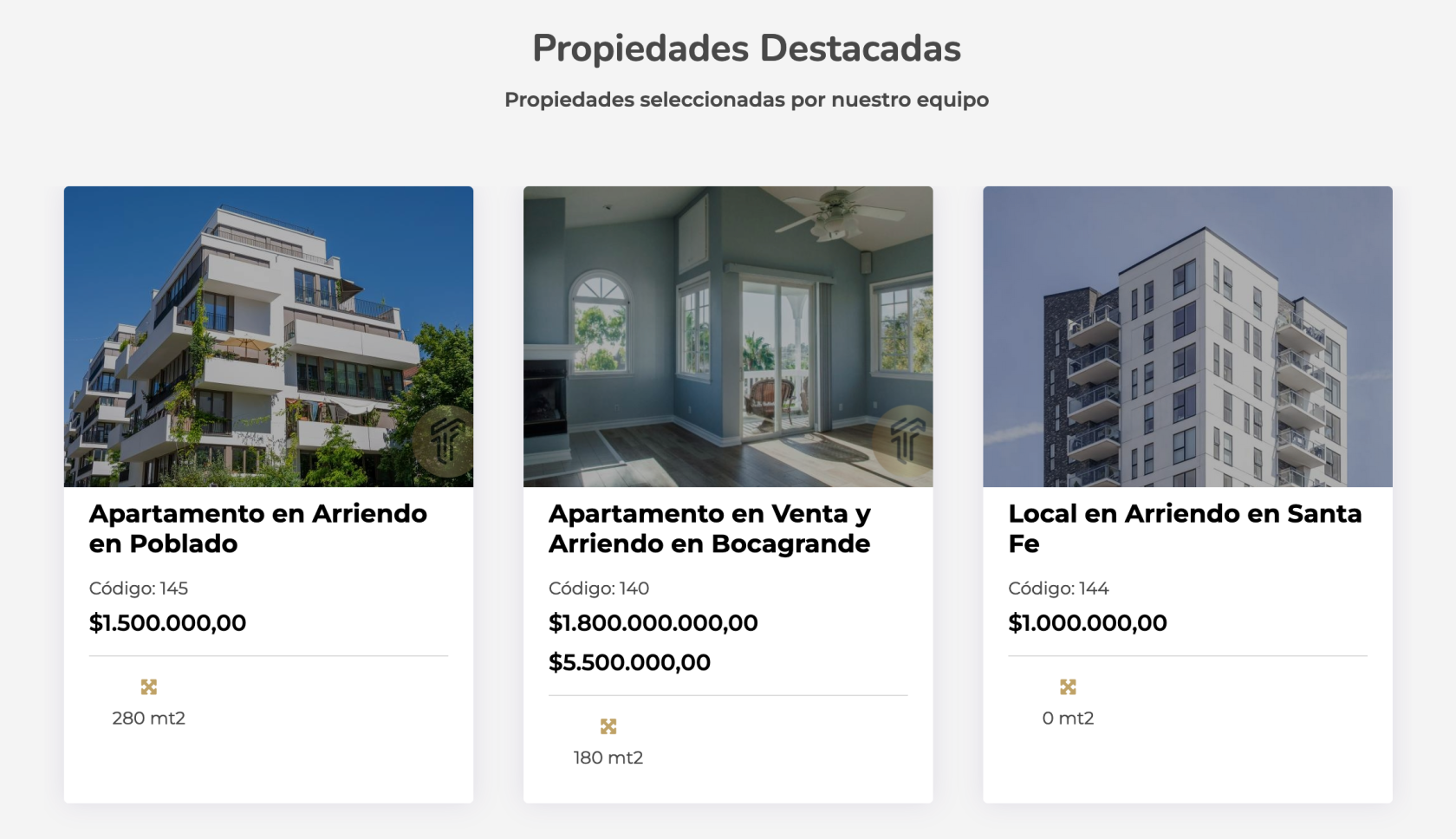
Propiedades destacadas:
Arrendasoft destaca ciertos inmuebles para mayor visibilidad en la página principal, atrayendo a posibles clientes, para usar este componente debemos insertar en una página el shortcode [arrendasoft_web_components_api component="featured-properties"].
Enlaces de Interés:
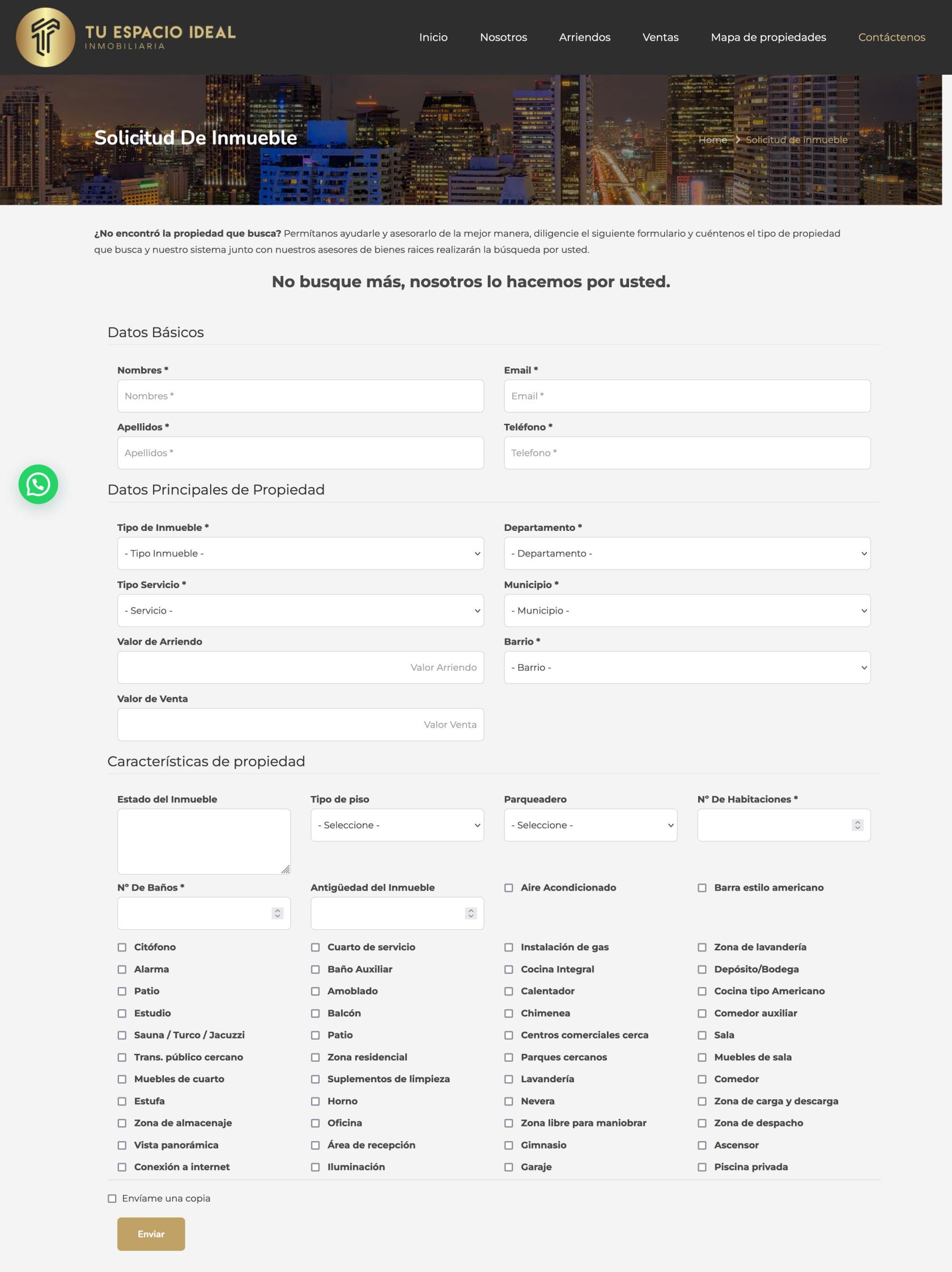
Solicitud de Inmueble:
Al momento de que se crea una solicitud de inmueble, este se refleja en Arrendasoft en el módulo de Propiedades - Requerimientos, con notificación al correo configurado, para usar este componente debemos insertar en una página el shortcode [arrendasoft_web_components_api component="requirements"].
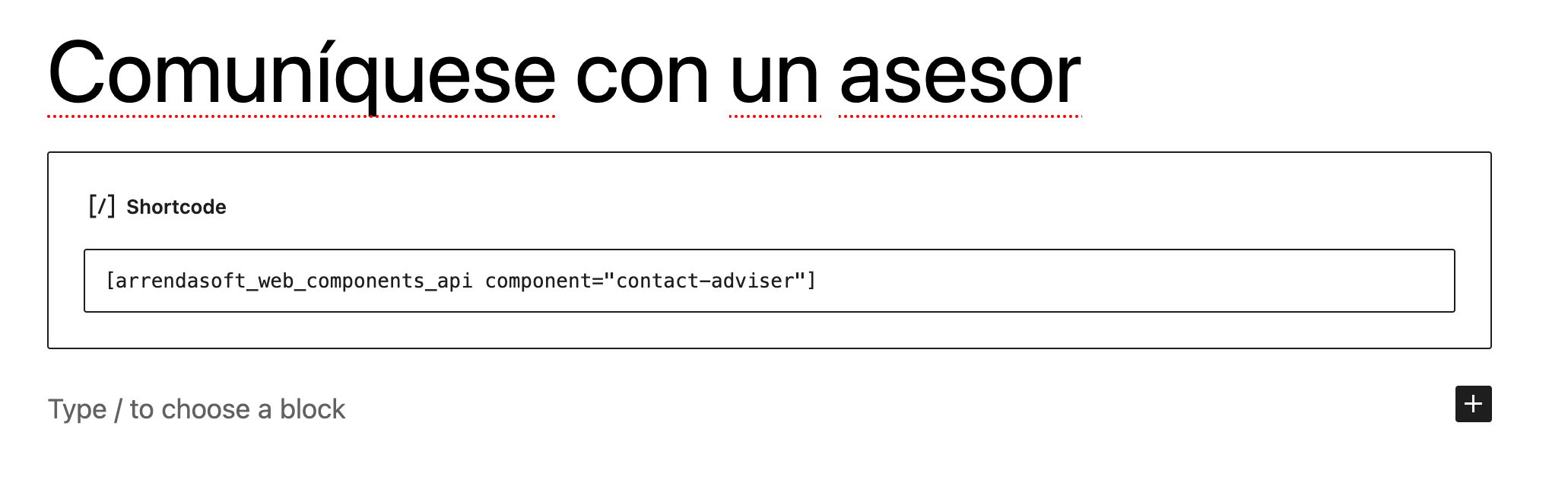
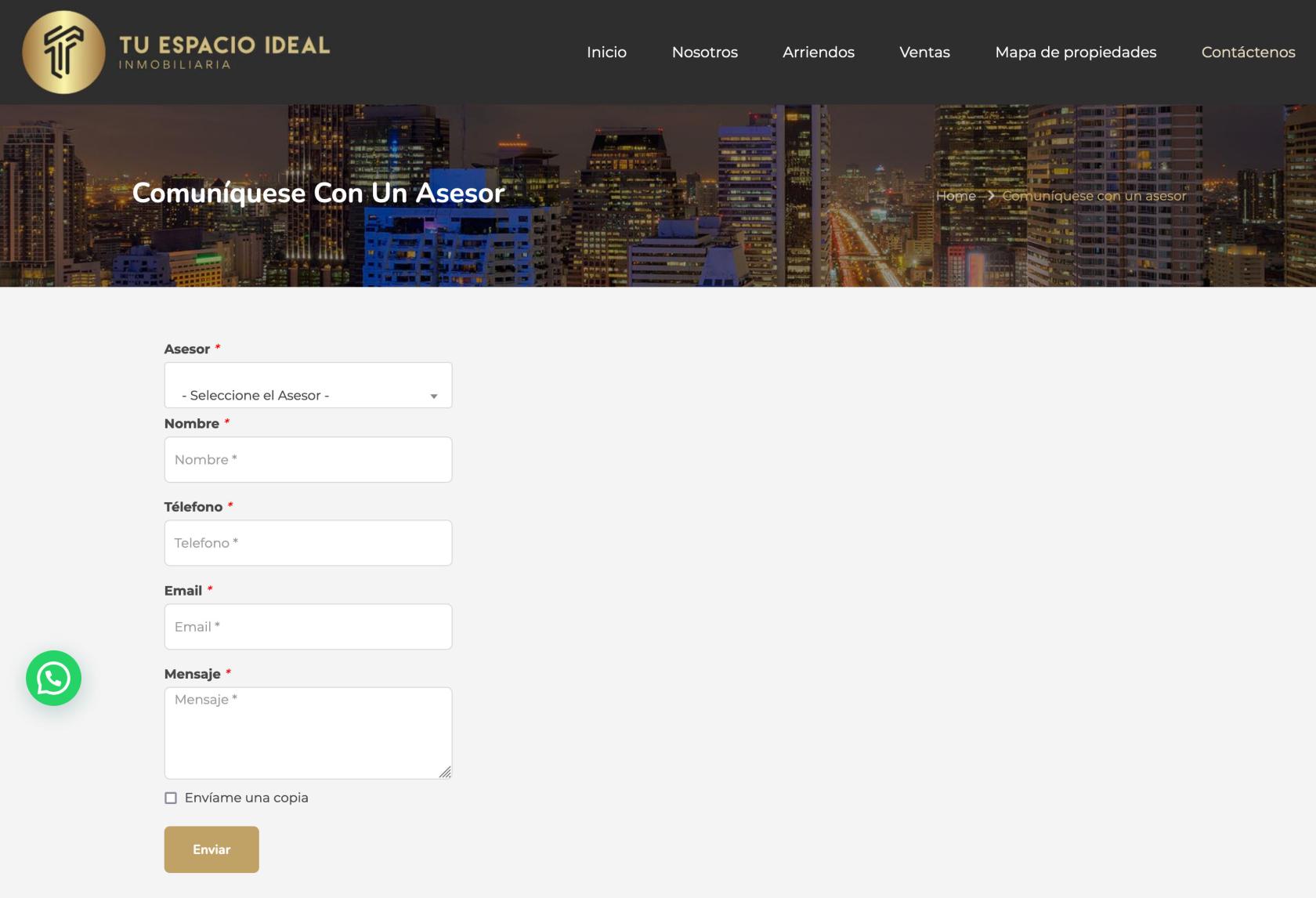
Comuníquese con un Asesor:
Al momento de querer tener contacto directo con un asesor, la solicitud web se dirige a asesores configurados en Arrendasoft, la notificación de contacto va a los correos establecidos para cada asesor, para usar este componente debemos insertar en una página el shortcode [arrendasoft_web_components_api component="contact-adviser"].
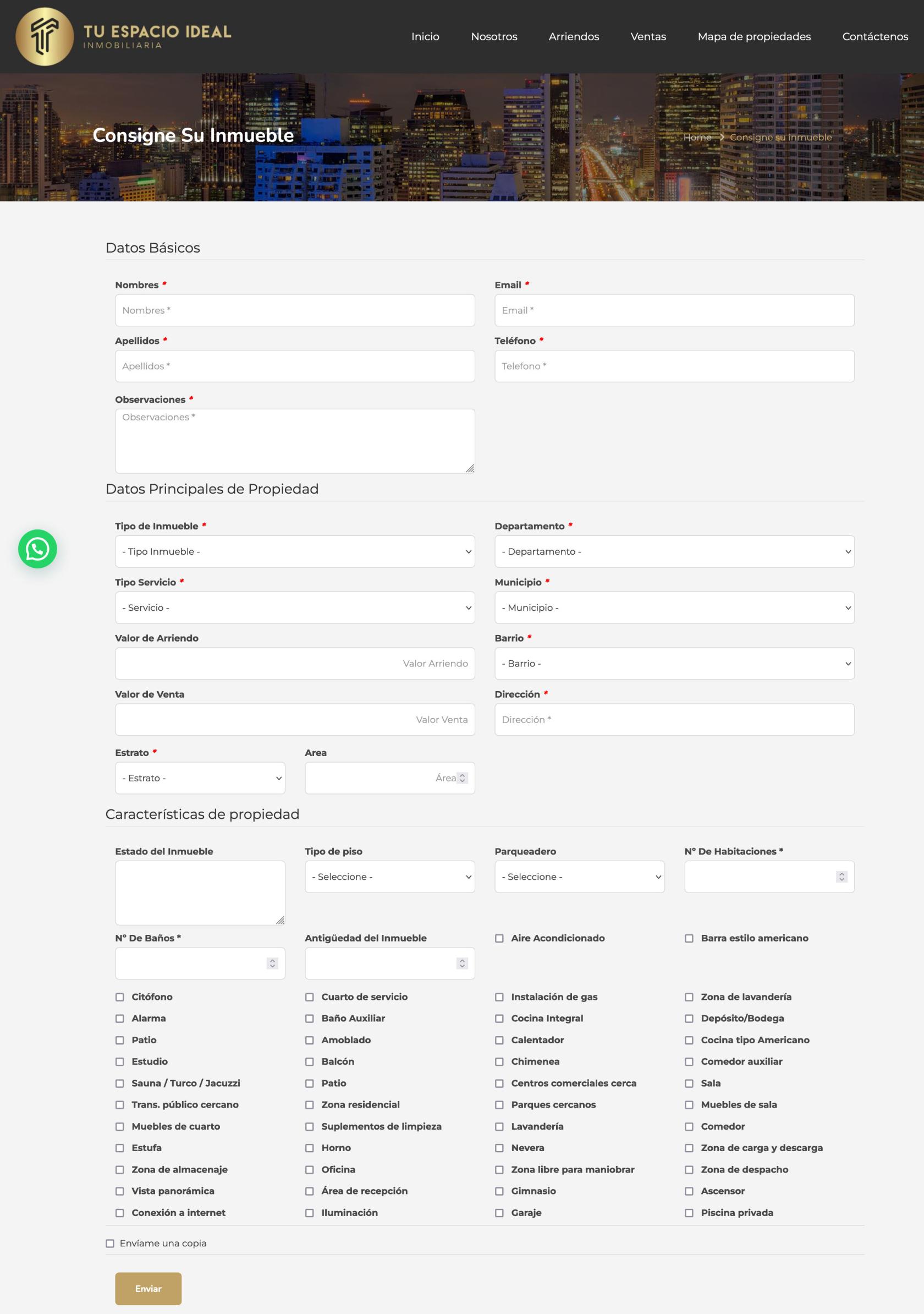
Consigne su Inmueble:
Al momento de diligenciar el formulario con la información detallada del inmueble, esta solicitud se refleja en Arrendasoft para la gestión de los asesores, para usar este componente debemos insertar en una página el shortcode [arrendasoft_web_components_api component="property-register"].
Propiedades Venta y Arriendo:
Al acceder a una propiedad, ya sea venta o alquiler, se encuentran las características, la multimedia y botones para, comentarios, solicitar cita y compartir, para usar este componente debemos insertar en una página el shortcode [arrendasoft_web_components_api component="detalle-propiedad"].
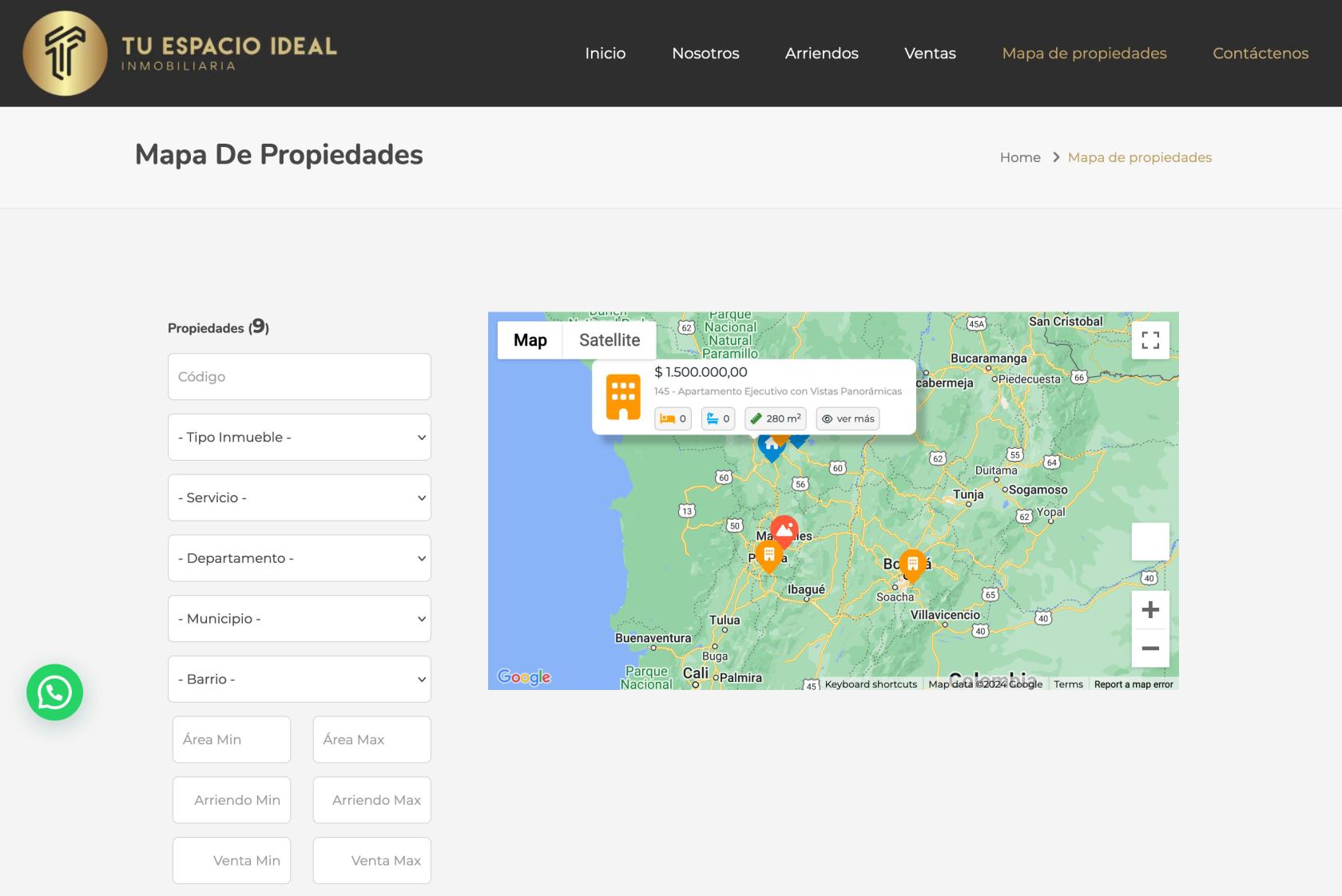
Mapa de propiedades:
Posibilidad de buscar propiedades aplicando diversos filtros y visualizando los resultados en un mapa, para usar este componente debemos insertar en una página el shortcode [arrendasoft_web_components_api component="map-of-properties"].